
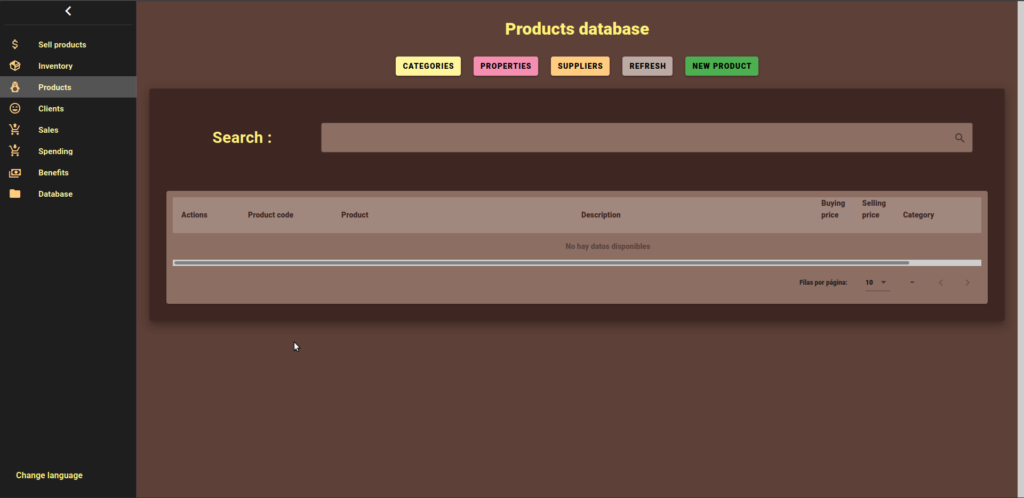
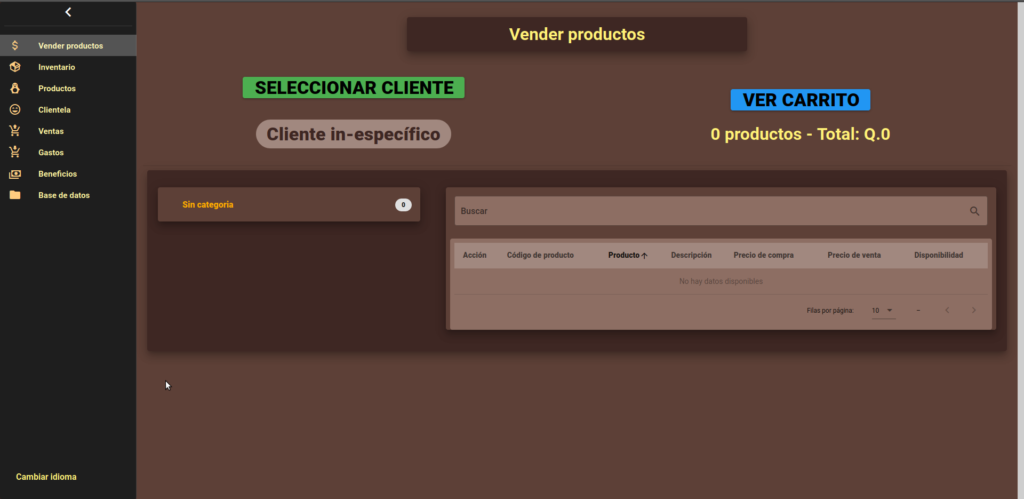
So this last week, I haven’t been able to work on the game since i was busy working on a program I was hired to do : a basic inventory and sale management software for a small Guatemalan hardware store.
That is a project I started a couple month ago because I feel it would be easier to get freelancer jobs as a software or web devellopper rather than game developper.
Among the many framework to make software appliations, I really liked the idea of Electron.js that allows you to create a web application but use it as a desktop app.
The main advantage is huge : cross compatibility between Windows, Linux, Macos and Web.
So I have to learn “only” one type of code (html+css+javascript using Vue.js and Vuetify.js)
And even if its not related to game development… it kind of is. The logic behind programming is very similar no matter what you are coding so many things I had to master for that app will certainly prove very useful for the creation of games.

So I recently finished the first functional release of the app and even if it still a work in progress, I decided to put it online so it can serve as a demo and be used in my portfolio.
I also gave it a big lifting integrating Vuex.js to it. Its a very powerful central database for Vue application and it is something I should have used since the very early stages of development but it was already a lot to learn so I putted it aside.
Plus I used another database plugin inherent to Electron called electron-store which provide you a persistent Json database. So I didn’t really need Vuex.
That being said, Vuex is a big standard so if I want to be serious about getting jobs as a freelancer it is something I have to understand. And since I wanted a non-persistent database for the online demo, I had no choice but to run all over the code and let Vuex take the controls over the data.
And since i was going to go over all the code I also decided to implement multiple translations of the app with i18n.js.
All of that took me a solid 3 days of watching and learning tutorials and revising every single component to make sure everything was working fine.

I felt very good for many reasons. First Vuex in my memory sounded hard to understand but it only took me a couple hours to understand all the basics this time so it shows me how much progress I made in my understanding of Vue, VsCode and Javascript.
The fact that I also implemented the translation system at the same time and modified many many pages without running debugging and only got a few easy to fix mistakes at the end made me very proud!
On the process I also increased a lot my knowledge regarding GitHub and Firebase and am now much more comfortable using them which is great because my android game will heavily rely on firebase.
And finally, i updated the website adding a page for the app ( here ) and another one for a project I have in Guatemala to open a programming school ( here ) .



Leave a Reply